Sei un web designer in erba e stai cercando di fare esperienza nella professione che ami. Dopo i primi entusiasmi, eccole prime difficoltà. Aspetta. Non dirmelo. Hai dato un’occhiata su Google per trovare i migliori programmi di grafica. Risultato? Sei più confuso di prima. Di fronte a te si aprono decine di scelte, ognuna sembra quella giusta.
Nella pratica, però, questi software non sono facili da capire e nemmeno da usare. Tutto questo si scontra con la tua voglia di imparare, di sporcarti le mani. Senti il bisogno di crearti una cassetta degli attrezzi, una base solida per iniziare subito ma in modo semplice. Sei nel posto giusto. Voglio consigliarti 4 tool di grafica per muovere i primi passi nel mondo del web design.
Programmi di grafica: Adobe Color CC
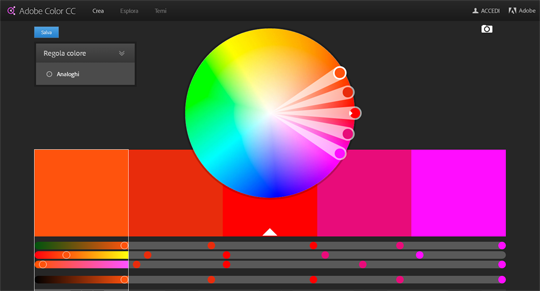
Hai studiato la teoria del colore. Ora vuoi un tool che ti aiuti a formare le giuste combinazioni cromatiche? Prova Adobe Color CC. È uno dei software più diffusi e per molti web designer è uno strumento irrinunciabile. Questo programma ha un’interfaccia semplice e chiara. Sulla sinistra trovi le combinazioni di colori.
Scegli una e nota come cambia sulla ruota. In questo modo puoi creare gli abbinamenti più diversi, basta spostare i cursori. In basso c’è il pannello colori che puoi modificare a tuo piacimento. Puoi ampliarlo se clicchi sul triangolo sotto.
Ancora una cosa: con Adobe Color puoi realizzare i diversi accostamenti cromatici anche grazie a una semplice parola chiave. Scrivila direttamente nella search console. So cosa stai pensando: “Posso salvare il set di colori?” A una condizione: devi iscriverti ad Adobe.
Per approfondire: Come scegliere i colori giusti per un sito web.
Google Fonts
Hai creato una buona immagine dal punto di vista dei colori. Ora devi affiancarla a parole che sappiano emozionare e allo stesso tempo siano leggibili. Google Fonts è la soluzione ideale.
Questo tool ti mette a disposizione oltre 100 famiglie di caratteri e stili. Puoi provare il font che preferisci in anteprima e combinare diverse configurazioni.

Dopo clicca sul tasto “use” per vedere le altre specifiche da inserire nel codice. In questo modo puoi scegliere le variazioni del font che si adattano meglio alla tua piattaforma.
Con Google Fonts puoi capire anche quanto il font selezionato incide sul caricamento del sito. C’è un misuratore colorato che ti indica come aggiustare il tiro. Piccolo consiglio: non usare troppi caratteri diversi. Corri il rischio di rallentare il sito web e peggiorare la user experience.
Balsamiq mockups
Stai aggiornando il sito web di un cliente. Stai ricostruendo una pagina del blog. Vuoi mostrare la struttura del progetto, il wireframe. Ci sono molti programmi di grafica che si prestano bene allo scopo e danno al tuo lavoro un aspetto professionale.
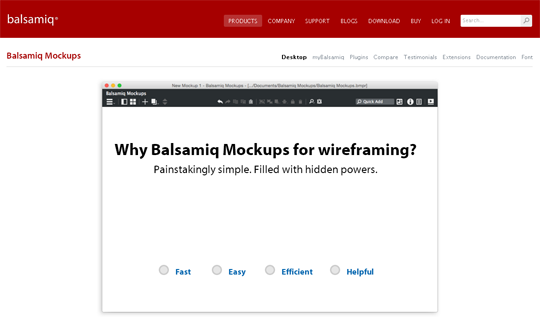
Ad esempio Balsamiq mockups. Con questa risorsa puoi rappresentare gli spazi e le funzionalità di una pagina web. Ma non solo. Puoi comunicare il progetto ad altri collaboratori e provare a ottimizzare il posizionamento dei contenuti.
In ogni caso, i vantaggi più importanti sono due:
- Riutilizzo di porzioni di pagina già disegnati. In pratica, puoi lavorare su modelli già pronti da adattare al contesto.
- Modifiche veloci che ti permettono di confrontare due soluzioni.
Questo tool di grafica ha un costo. Ti capisco. Sei all’inizio non hai tanti soldi da investire. Beh, c’è sempre la versione demo, perfetta per muovere i primi passi con questo tool.
Editing immagini con PicMonkey
All’inizio della tua carriera imparare a usare Photoshop richiede tempo. Nell’attesa di conoscere tutti i segreti del programma di foto ritocco più famoso del mondo puoi utilizzare PicMonkey.
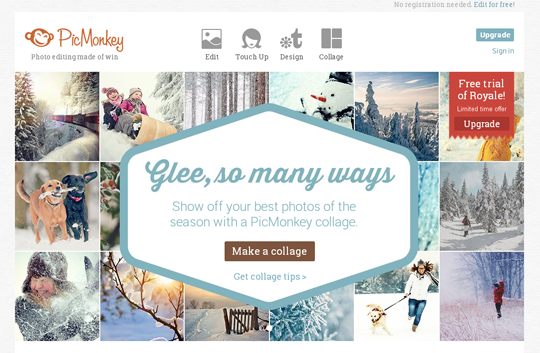
Un’applicazione freemium (se desideri delle funzioni aggiuntive devi pagare un abbonamento mensile) molto semplice. Per accedere al programma non c’è bisogno di iscrizione. Basta caricare una foto dal tuo computer e iniziare a ritoccarla.
Sul lato sinistro dell’interfaccia trovi la paletta degli strumenti per modificare le immagini. Ci sono i pulsanti dedicati al ridimensionamento, al ritaglio, alla saturazione dei colori.
Anche i filtri e gli effetti sono numerosi: dal bianco e nero fino ai più artistici Lomo, Helga, Focal Zoom. Questo tool di grafica ti consente di aggiungere alle immagini delle texture di sfondo, delle etichette e delle cornici.
Programmi di grafica: la tua opinione
Questi sono solo alcuni programmi di grafica per muovere i primi passi nel modo del web design. I primi ferri del mestiere con cui prendere dimestichezza, sperimentare, fare test. Poi sarai tu a dare quel pizzico di creatività che farà la differenza.
Ora lascio a te la parola. Tu quali programmi di grafica online usi per i tuoi progetti?







Lascia un commento