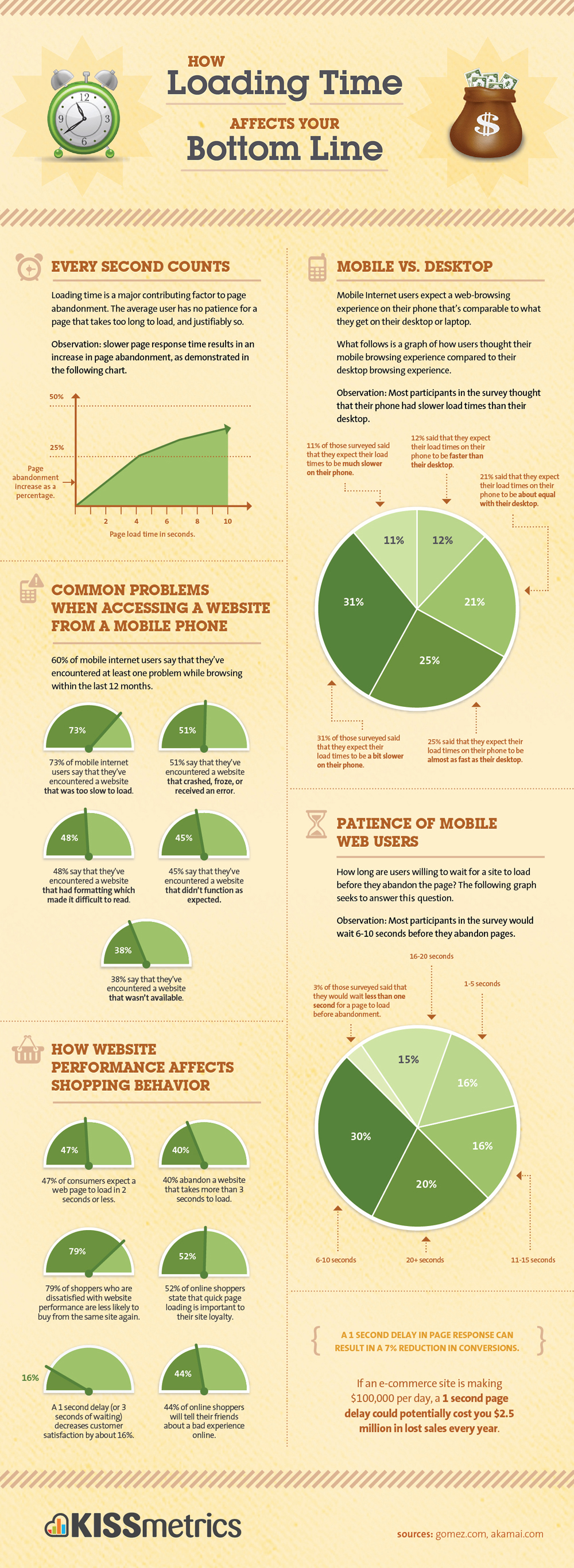
Meno di due secondi è il tempo ottimale per il caricamento di un sito. Superata questa soglia il rischio di perdere il lettore aumenta. A rivelarlo è uno studio di KissMetrics. In qualità di web designer non puoi ignorare questo dato, soprattutto quando realizzi un progetto online.
D’altro canto, sai bene che le persone visitano il tuo blog tra una pausa pranzo e un giro in metropolitana. Ed è proprio in questi spazi liberi dalle attività quotidiane che gli individui ti fanno il dono più prezioso: il loro tempo. Tempo che non intendono sprecare. Pena: la scelta di un’altra risorsa.
Migliorare la velocità di un sito web ti permette di diventare un punto di riferimento, di posizionarti meglio su Google e garantisce una buona user experience per gli internauti. Che da semplici curiosi possono diventare potenziali clienti se avranno un ricordo positivo della loro vista.
Per rendere la tua piattaforma rapida e reattiva ci sono diverse azioni che puoi mettere in campo subito, ora. Non aspettare. Ogni secondo in più che l’utente spende per aspettare il caricamento della tua pagina diventa un acquirente perso per te.
Velocità del sito web: inizia dall’hosting
Uno dei fattori che influenza la velocità di un sito web è la scelta dell’hosting. Ovvero un servizio che ospita tutti i file di un sito su un server.

Il mio consiglio? Non aver paura di spendere qualche soldo in più. Investi in un hosting di fiducia in grado di soddisfare le tue esigenze.
Assicurati che il tuo investimento abbia dischi SSD e magari, se il tuo progetto lo richiede, un server dedicato. Ricorda, parlare con un esperto del settore può aiutarti a fare il passo giusto.
Ottimizzazione delle immagini
Per migliorare la velocità di un sito web devi ottimizzare le immagini. Devi ridurne il peso ma non la qualità. In pratica devi renderle più leggere. Ma entro quali regole devi mantenerti? Puoi ridurre una foto a risoluzione 72 ppi.
Per quanto riguarda le dimensioni, assicurati di caricare le immagini in base agli spazi richiesti dalla pagina: non comprimere o estendere le immagini con il codice.
Poi, per occupare meno spazio comprimi le immagini. I formati più utilizzati sono JPG e PNG.
Eliminare plugin inutili
Per velocizzare il tuo sito web elimina i plugin inutilizzati. Appesantiscono la tua piattaforma, riempiendo pagine di codice inutile.
Lascia solo le estensioni che vanno incontro alle tue necessità e sono fondamentali per svolgere il tuo lavoro.
Lo so che ti piace testare le novità, ma un numero troppo alto di plugin implica un caricamento lento delle pagine. Devi essere pragmatico: nel web vince chi fugge.
Scegliere un buon template premium
Per far spiccare il volo al tuo sito web devi considerare anche la scelta di template di qualità, che spesso corrispondono alle soluzioni premium. Ecco i motivi:
- Sono stati già costruiti per velocizzare il tuo progetto.
- Sono implementati in ottica SEO.
- Sono temi già responsive. Ovvero si adattano a tutti i dispositivi.
Embedda audio e video
I video e i file audio occupano molto spazio e banda se caricati sul tuo blog o sito. La soluzione ideale potrebbe essere quella di sfruttare gli embedded di Youtube e Vimeo. Come? Inserendo nel post il codice per incorporare il filmato. Discorso analogo per i file audio.
Misurare la velocità di un sito
Per verificare se le tue azioni hanno migliorato le performance del tuo sito voglio consigliarti 3 tool utili e un plugin per WordPress:
– Google’s Page Speed Online: con questo tool analizzi le prestazioni del tuo sito, lo strumento funziona seguendo regole specifiche. Inoltre, ti fornisce anche dei suggerimenti per migliorare la velocità del tuo blog da mobile.
– BrowserMob: un programma molto semplice e intuitivo che individua il peso totale di una pagina, la sua velocità di caricamento, la quantità di oggetti che rallentano.
– Load Impact: ti dà tutte le informazioni per capire se il tuo sito è in grado di gestire grandi quantità di traffico. Mette a tua disposizione anche un grafico che mostra il tempo di caricamento e le richieste.
– W3 Total Cache: tra i plugin gratuiti è il più completo in termini di velocizzazione del tuo sito web. Questo software gode del credito di grandi aziende come AT&T. È capace di ottimizzare i codici delle pagine trasformandole da dinamiche in statiche. Abbastanza difficile da configurare, richiede pratica per trovare i parametri migliori.
Migliorare la velocità del tuo sito web: tu cosa fai?
Migliorare la velocità di un sito web è fondamentale per non perdere potenziali clienti, l’esperienza utente si basa anche sulla rapidità. Inoltre, Google ti premia in termini di indicizzazione.
Tu, da buon web designer, cosa fai per velocizzare il tuo progetto?





Lascia un commento