Sei un web designer e lavori gran parte della tua giornata per soddisfare le richieste dei tuoi clienti. Il tempo, però, non basta mai, vero? Devi aumentare la produttività. In questo caso può venirti in aiuto il browser di Google: Chrome.
Scommetto che lo usi tutti i giorni per cercare informazioni sul web, ma non avevi mai pensato di inquadrarlo come una risorsa per dare una svolta alla tua professione.
Le soluzioni più semplici sono sempre sotto il naso ma, a volte, i troppi impegni impediscono di ragionare con chiarezza. Dove voglio arrivare? Alle estensioni di Google Chrome per web designer, comode applicazioni per avere tutte le utility di cui hai bisogno sott’occhio.
Anche tu utilizzi Google Chrome? Sempre più persone lo preferiscono ai suoi concorrenti. Lo dimostrano le statistiche di NetMarketShare di marzo 2016. Ma quali sono i motivi della sua ascesa? È veloce, versatile e, appunto, mette a disposizione un gran numero di add on che rispondono alle diverse esigenze. Alcune sono a pagamento, altre sono gratuite.
Allora, cosa aspetti a dare un’occhiata alle estensioni di Google Chrome che potrebbero rivoluzionare il tuo modo di fare il web designer?
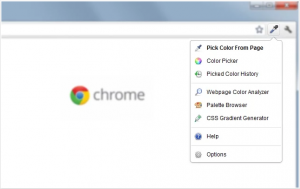
ColorZilla

Ma non è l’unica funzione interessante di questo tool. Con Web page DOM Color Analyzer puoi individuare tutte le cromie presenti nella pagina in un solo colpo. Come? Basta passarci sopra il puntatore del mouse per capire dove sono state utilizzate.
PageSpeed Insights
Con questo strumento targato Google analizzi la velocità di caricamento del sito. Ma non solo. Il tool ti aiuta a identificare problemi di prestazione nelle applicazioni web. Ad esempio, nel layout o a seguito di disfunzioni causate da JavaScript.
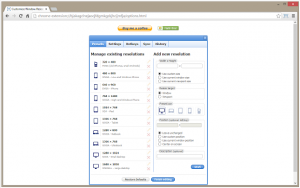
Window Resizer

Questo programma ti dà la possibilità di ridimensionare la finestra di Google Chrome, emulando diverse dimensioni. In questo modo puoi capire come la pagina appare sugli schermi con una risoluzione differente dalla tua.
Puoi fare delle prove, a disposizione hai tre schermate personalizzabili: desktop, notebook e mobile da un massimo di 1.680×1.050px a un minimo di 320x480px.
MeasureIt
Con MeasureIt misuri i pixel di qualsiasi elemento in una pagina web. A tua disposizione hai un comodo righello con cui calcoli altezza, larghezza e distanza degli oggetti nelle pagine internet.
Questo significa che non sei costretto a cercare nel codice o nel CSS. Insomma, MeasureIt svolge un solo compito, ma lo fa bene.
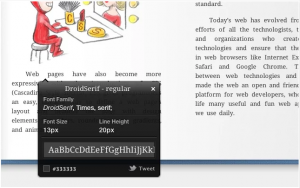
WhatFont

Una volta installato, basta un click sul tipo di carattere che ti interessa e un tooltip ti mostrerà in video le informazioni che ti servono.
Estensioni di Google Chrome per web designer
Ecco, queste sono le estensioni di Google Chrome per web designer che mi sento di consigliarti per migliorare il tuo lavoro, soprattutto se stai muovendo i primi passi nel mondo del web design. Con queste soluzioni eviti di interrompere le tue attività perché hai gli strumenti che ti servono a portata di click.
Ora lascio a te la parola. Tu quali add on di Chrome usi? Vuoi suggerire qualche altro plugin da aggiungere a questa lista? Aspetto i tuoi suggerimenti nei commenti.




Lascia un commento