
Se sei un freelance e devi svolgere diverse attività senza contare sull’appoggio di un team hai bisogno di web design tool per velocizzare il lavoro. Così, ogni minuto della giornata diventa prezioso e non puoi rischiare di sprecare tempo in compiti ripetitivi perdendo di vista l’obiettivo principale: deliziare il cliente.
Detto in altre parole, hai bisogno di risorse efficaci e di ridurre al minimo gli errori senza diminuire la produttività. Anzi meglio se riesci ad aumentarla.
Ecco perché ho selezionato per te 6 web design tools per velocizzare il lavoro. Che ne dici di dargli un occhiata?
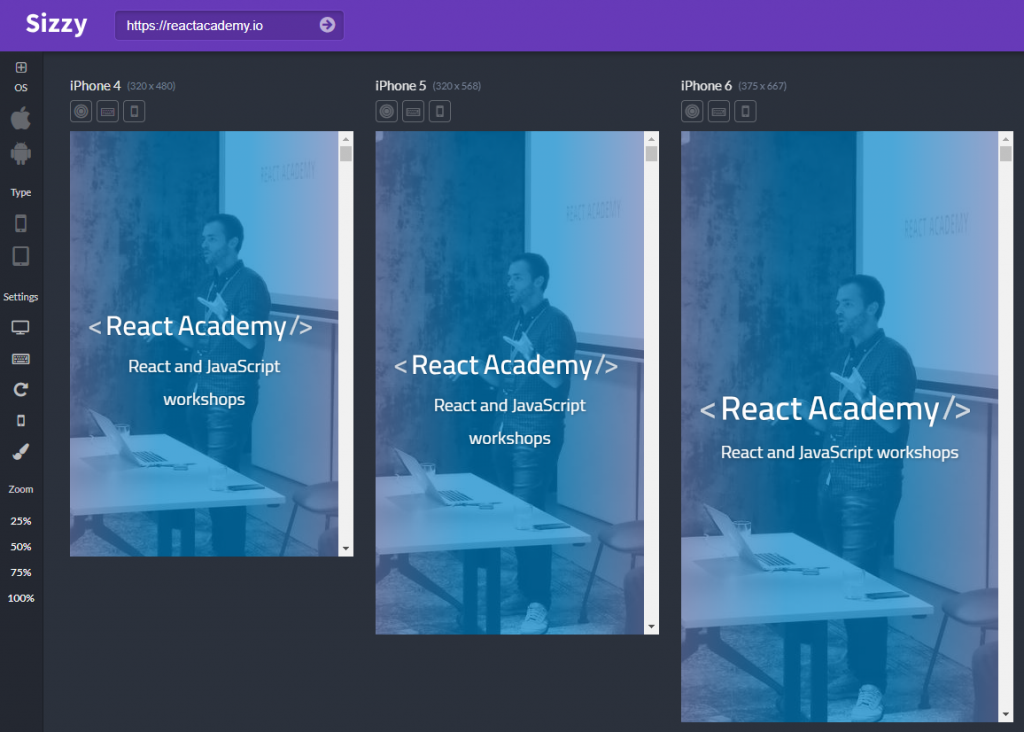
Sizzy: visualizza più schermate insieme
Ecco il primo dei web design tool per velocizzare il lavoro: Sizzy.
Qual è l’aspetto interessante di questa estensione per Google Chrome? Ti consente di visualizzare in anteprima più schermate contemporaneamente mentre stai testando le tue applicazioni web.
Potrai osservare come il sito web di un tuo potenziale cliente appare su diversi dispositivi mobile: dagli smartphone ai tablet.
Come usare questo web design tool? Basterà inserire l’URL nel campo dedicato e in pochi secondi avrai una rapida panoramica. Inoltre, potrai filtrare i dispositivi, ingrandirli o rimuoverli.
Questo strumento per web design open source è perfetto per individuare subito errori di layout.
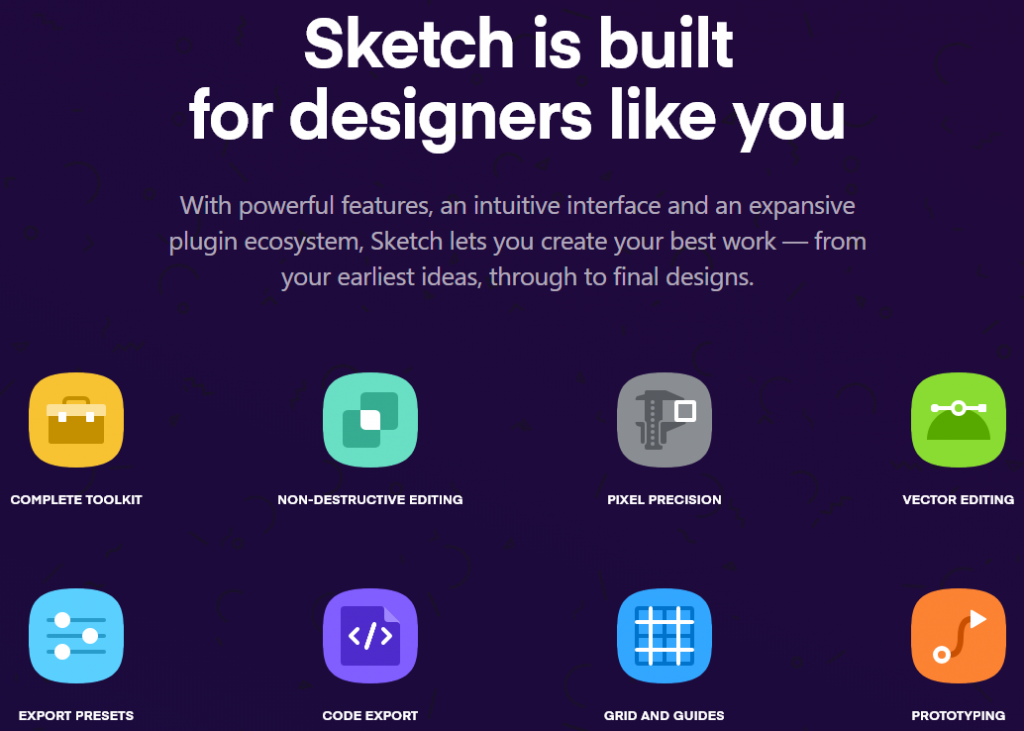
Sketch: scopri l’alternativa a Photoshop
Un web designer non può ignorare Sketch, valida alternativa a Photoshop per realizzare l’interfaccia utente.
Questo strumento di progettazione vettoriale è stato ideato da Bohemian Coding e permette di ordinare con assoluta semplicità tutti i documenti e le revisioni.
Le principali funzioni di questo web design tool:
- Nativo;
- Specchio;
- Strumenti;
- Esportazioni;
- Precisione;
- Ispettore.
L’opzione specchio è particolarmente interessante perché ti consente di osservare il design del tuo progetto in tempo reale su diversi dispositivi. Inoltre, essendo un’applicazione basata su vettori, i file sono di dimensione inferiore.
Ma c’è ancora altro da dire su questo tool per web designer che non ti farà rimpiangere Photoshop: il sistema di griglia integrato per creare l’interfaccia utente è essenziale e molto semplice da usare.
Altro dettaglio importante: una community sempre attiva che mette a disposizione degli addetti ai lavori numerosi plug-in per velocizzare il lavoro di web designer.
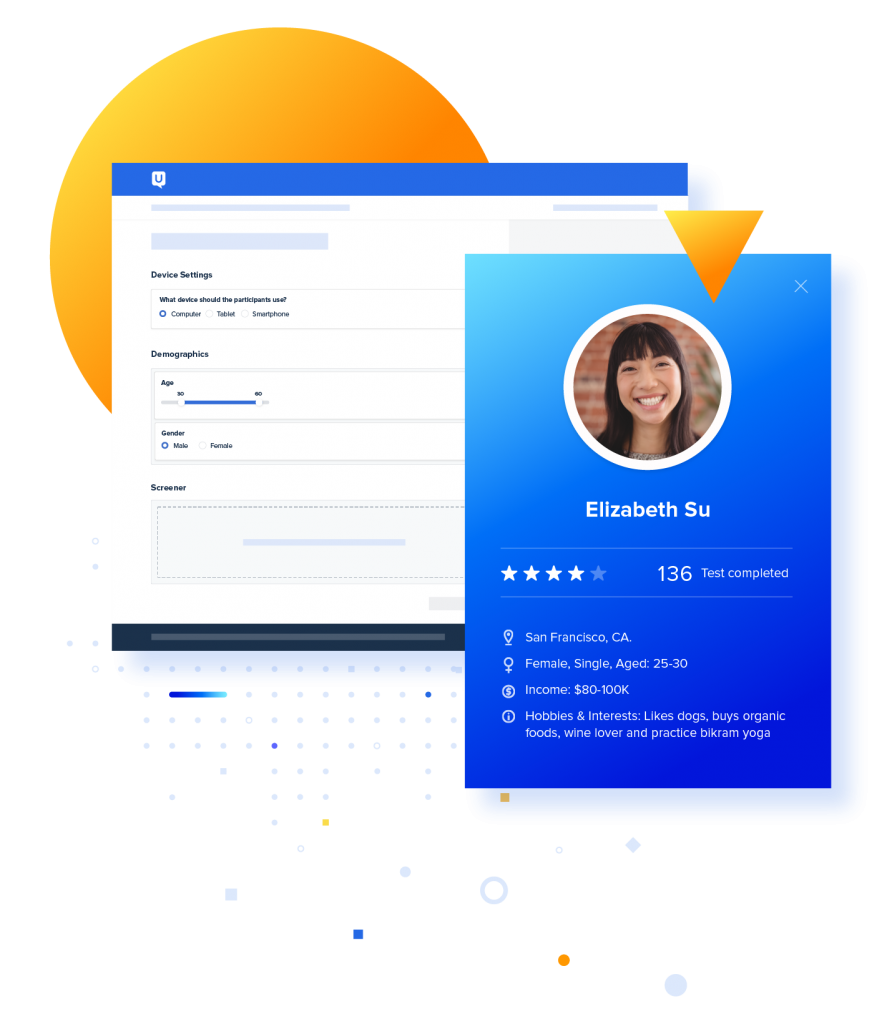
User testing: migliora l’esperienza utente
Dopo la realizzazione di un sito web è fondamentale capire come viene recepito dalle persone e individuare i punti di debolezza. Per risolvere eventuali difficoltà di esperienza utente puoi utilizzare un web design tool per velocizzare il lavoro.
Sto parlando di UserTesting, una piattaforma che mette a disposizione un certo numero di tester – persone comuni e non per forza tecnici – pronti a individuare pagine poco leggibili, pulsanti che non funzionano, link rotti, ecc. per poi offrire un feedback in tempi molto brevi.
L’indagine è molto accurata, chi fa il test all’interno del sito web realizza un video dove mostra il punto esatto dove si riscontrano errori e ti spiega quali sono le sue difficoltà di navigazione.
Puoi anche selezionare degli “operatori” profilati che rappresentano idealmente il pubblico di riferimento del tuo progetto.
Ma non è tutto. Puoi effettuare personalmente test sul tuo sito web, landing page, pagine Facebook o app per smartphone. Con questo project manager risparmi tempo velocizzando il tuo lavoro di web designer e scopri come ottimizzare il tuo sito web.
Web Design Quotation Generator: crea il preventivo con pochi click
Il flusso di lavoro di un web designer può essere infinito e resta poco tempo per occuparsi dell’aspetto amministrativo. Tuttavia, trovare il giusto spazio per creare un preventivo è d’obbligo: devi rispondere alle necessità del potenziale cliente e garantire le entrate economiche.
Per ottenere un buon risultato e sveltire questo passaggio puoi sfruttare Web Design Quotation Generator. Il servizio è offerto da Beweets, ma come funziona questo web design tool per velocizzare il lavoro?
Ti dico subito che per realizzare un preventivo di web design non avrai bisogno di fogli Excel, calcolatrici e Photoshop.
Dovrai svolgere due operazioni: inserire i tuoi dati, quelli del cliente, descrizione del progetto, attività da svolgere e relativi prezzi. A questo punto, clicca su “Genera il mio preventivo” e otterrai il risultato desiderato.
Se non vuoi utilizzare il tool per web design la piattaforma ti dà l’opportunità di scaricare modelli completi da personalizzare.
Pttrns: organizza i tuoi progetti per mobile
Prima di chiudere questa lista di web design tool per velocizzare il lavoro, ti segnalo Pttrns, una soluzione di brainstorming per progetti che vedono protagonisti i dispositivi mobile. Lo strumento è diviso in piattaforme, ognuna riservata a Android, iPhone e iPad e Apple Watch.
Nella sezione categorie trovi le opzioni necessarie per capire come dovrà apparire il design su smartphone e tablet. In questo modo sarà anche più semplice realizzare barre laterali, notifiche, messaggi.
Inoltre, quando clicchi su una categoria puoi scegliere tra alcuni modelli di design.
Type Scale: ridimensiona i dettagli tipografici
Prima di salutarti voglio lasciarti un ultimo web design tool per velocizzare il lavoro: Type Scale. Questa realtà ti permette di ridimensionare dettagli tipografici in base alle necessità del sito web.
In pratica, potrai modificare in un’anteprima il peso e la famiglia dei caratteri. Il risultato? Scegliere il font per il blog non sarà più motivo di indecisione.
Web design tool: quali strumenti usi?
Che ne pensi di questi 6 tool per web designer? Ne usi giù qualcuno oppure sono tutti nuovi? Ti aspetto nei commenti per condividere la tua esperienza e arricchire quest’elenco.








Lascia un commento