Il 21 aprile 2015 Google aveva lanciato un aggiornamento dell’algoritmo per puntare al miglioramento della visibilità dei siti web realizzati in versione mobile-friendly. Ne avevamo già dato notizia nel nostro blog anche per via del nome associato a tale aggiornamento (Google MobileGeddon) che sembrava presagire la fine per la maggior parte dei siti web.
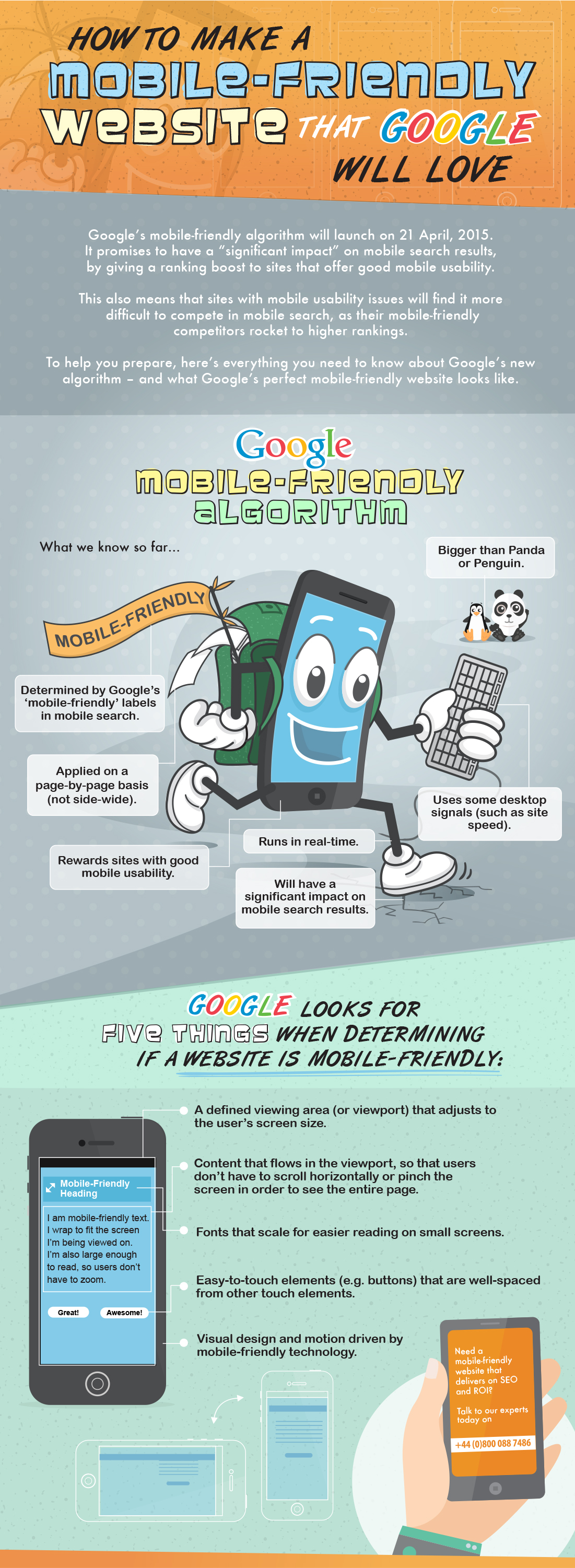
Abbiamo analizzato una interessante infografica che, anche se realizzata prima del rilascio del nuovo algoritmo, è utile per capire in che modo Google valuta un sito web affinché lo ritenga mobile-friendly e soprattutto quali sono le caratteristiche dell’algoritmo stesso.
Essenzialmente si tratta di cinque caratteristiche principali:
- Adattare il sito a tutte le risoluzioni;
- Evitare scroll verticale o orizzontale;
- Usare font scalabili;
- Inserire elementi facilmente cliccabili;
- Rispettare la tecnologia.
Cosa ha portato Google a dare maggior risalto ai siti responsive, ossia più facilmente adattabili ai dispositivi mobili? Rispondiamo intanto a questa domanda.
Mobile-friendly: perché?
Naturalmente il motivo va cercato nell’enorme diffusione che hanno raggiunto gli smartphone e i tablet cosa che, di conseguenza, ha portato ad un enorme incremento ed una maggiore diffusione di collegamenti in rete proprio tramite tali dispositivi.

Ed ecco il motivo per cui Google ha scelto di favorire i siti responsive, proprio per andare incontro alle esigenze di tutti quei consumatori che si connettono prevalentemente, se non esclusivamente da smartphone e tablet.
La principale caratteristica di un sito mobile-friendly è che tutte le immagini e gli oggetti contenuti nella schermata, quando vengono visualizzati su un uno smartphone o su un tablet si riorganizzano e si riposizionano.
In questo modo i contenuti sono ben leggibili, proporzionati e fruibili da tutti i dispositivi mobili, anche con caratteristiche diverse tra di loro e soprattutto, con differenti dimensioni del display.
Per essere sicuro che il tuo sito web venga considerato mobile-friendly da Google è possibile verificarlo, in maniera semplice ed immediata, cercandolo dallo smartphone o dal tablet.
Se alla sinistra della descrizione del sito web, appare la scritta ‘Mobile-friendly’ allora avrai la conferma che è stato realizzato in maniera responsiva.
Approfondiamo quindi i 5 elementi fondamentali da prendere in considerazione.
5 elementi che determinano se un sito web è responsive
Ma come realizzare un sito mobile-friendly in modo che venga valorizzato dal nuovo algoritmo di Google? Fondamentalmente, il successo di un sito mobile-friendly è dato da cinque punti principali, cinque caratteristiche che essenzialmente verifica il motore di ricerca.
Adattare il sito a tutte le risoluzioni
Il primo è quello di offrire un’area di visualizzazione abbastanza ampia e chiara e soprattutto, in grado di adattarsi alle diverse dimensioni e forme del display.
Evitare scroll verticale o orizzontale
Il secondo punto è strettamente connesso al primo. Per garantire la massima visibilità sul motore di ricerca più famoso del mondo, è necessario che i contenuti principali siano ben chiari all’interno del display, senza che sia necessario effettuare scroll in verticale o in orizzontale o diminuire ed incrementare le dimensioni del testo stesso.
Usare font scalabili
Il font deve essere scelto in maniera tale che i caratteri possano restare nella giusta scala, ossia proporzionali alle dimensioni del display e quindi, ancora una volta ben chiari, comprensibili e facili da leggere.
Inserire elementi facilmente cliccabili
Naturalmente, anche la grafica è fondamentale, in particolare sono fondamentali il posizionamento, la spaziatura e la relazione tra i pulsanti che permettono di accedere alle differenti categorie e sotto-pagine.
Proprio su questo tipo di caratteristiche si basa il quarto punto preso in considerazione dal nuovo algoritmo Google. Scegliendo le giuste dimensioni e la giusta spaziatura, infatti, si potrà garantire l’uso dei link e dei pulsanti senza che sia necessario l’ingrandimento della pagina per poter cliccare al meglio sui diversi link.
Spesso infatti capita che quando i link sono in inseriti di seguito, si creano problemi di “interferenza” e per poter selezionare con maggiore facilità si deve necessariamente ricorrere allo zoom dell’area.
Rispettare la tecnologia

Ricerche in tempo reale e page-by-page
Il nuovo algoritmo è realizzato in modo da effettuare ricerche in tempo reale, le cosìddette real-time search. Questo significa che quando il motore di ricerca carica nuovamente una pagina, questa viene immediatamente riconosciuta o meno come mobile-friendly e se quindi è in grado di ottenere eventuali benefici in caso di ricerca mobile.
Quindi, in qualsiasi momento è possibile aggiornare il proprio sito web, avendo la garanzia che, nel momento in cui sarà online la nuova versione, Google la riconoscerà subito come mobile-firendly. Questo a differenza di altri algoritmi di Google in cui bisogna attendere il rilascio di una nuova versione prima di poterne verificare gli effetti.
Infine, un’ultima caratteristica del nuovo algoritmo è che esso è realizzato in modo da operare su una base page-by-page. Significa che anche all’interno dello stesso sito internet, se sono presenti pagine differenziate, sia in versione mobile-friendly sia in versione ‘classica’, ossia non pensata per i dispositivi mobili, solo quelle realizzate in maniera responsiva verranno poste in evidenza tra le SERP del motore di ricerca.
Si tratta di una scelta molto particolare, che porta alla necessità di realizzare il sito completamente in versione responsive se si vuole che tute le sezioni o le pagine vengano facilmente posizionate tra i primi risultati, ossia nella prima pagina di Google.
Infografica: come realizzare un sito web responsive
A questo punto riportiamo l’infografica realizzata da ClickThrough Marketing che riassume sia le caratteristiche dell’algoritmo, sia i 5 elementi che vengono presi in considerazione per valutare se un sito web è appunto mobile-friendly.
Il tuo sito piace a Google?
Dopo l’analisi di questa infografica e soprattutto dei cinque punti che non devi sottovalutare, sei sicuro che il tuo sito web, per come è impostato adesso, piace a Google?
Quali sono le modifiche che devi effettuare? Ci sono dei punti che non abbiamo analizzato e che invece fanno parte del tuo percorso di ottimizzazione?
Inviaci i tuoi commenti e le tue considerazioni in modo da consentirci di aggiornare o ampliare questo articolo.





Lascia un commento