
I Core Web Vitals (Segnali Web Essenziali) sono le metriche che Google ha annunciato a maggio del 2020 sul suo blog ufficiale e che, insieme agli altri fattori di ranking, contribuiranno a determinare il posizionamento dei siti internet o – in generale – delle pagine web nelle SERP dei motori di ricerca.
Le SERP sono i risultati che Google – o un altro motore di ricerca – restituisce quando viene interrogato, ovvero quando l’utente digita una specifica domanda, nota in gergo come query.
Core Web Vitals: performance e User Experience sempre più centrali
La User Experience diventa sempre più centrale per determinare anche il posizionamento dei siti web.
I Core Web Vitals, infatti, sono un set di specifici indicatori di User Experience (UX) che saranno integrati nei fattori SEO di posizionamento e che nel 2021 diventeranno ufficialmente elementi che determineranno il ranking dei siti web.
Scrive Google:
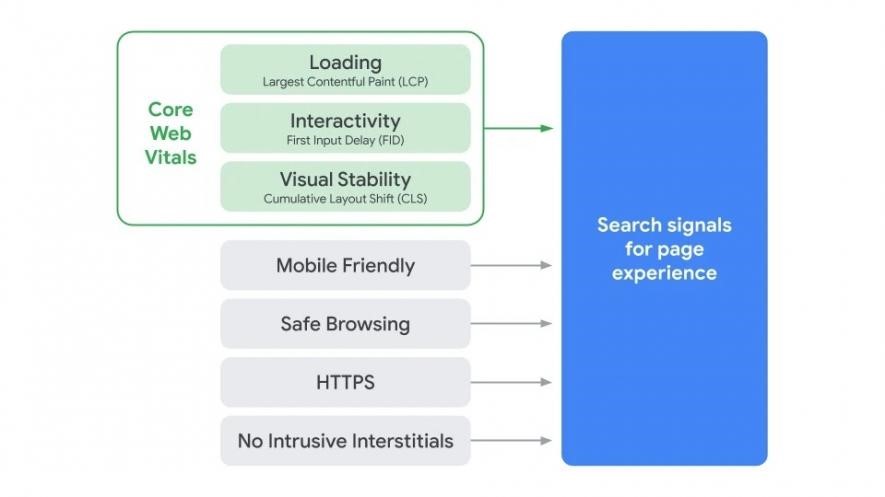
Stiamo combinando i segnali derivati dai Core Web Vitals con i nostri segnali di ricerca esistenti per valutare l’esperienza della pagina, tra cui l’ottimizzazione per i dispositivi mobili, la navigazione sicura, la sicurezza HTTPS e le linee guida interstitial intrusive. L’obiettivo è fornire un quadro olistico dell’esperienza della pagina. Poiché continuiamo a lavorare sull’identificazione e la misurazione degli aspetti dell’esperienza della pagina, prevediamo di incorporare più segnali sull’esperienza della pagina su base annuale per allinearci ulteriormente con le aspettative in evoluzione degli utenti e aumentare gli aspetti dell’esperienza utente che possiamo misurare.
L’immagine, elaborata dallo stesso Big G, è esemplificativa dei segnali che Google considera per valutare l’esperienza offerta dalla pagina web alle persone.
Quali sono i Core Web Vitals?
I Core Web Vitals sono i segnali che misurano la qualità dell’esperienza di navigazione garantita alle persone (User Experience, UX).
I fattori sono tre:
- LCP: Largest Contentful Paint, ovvero Velocità di caricamento;
- FID: First Input Delay, ovvero Interattività della pagina;
- CLS: Cumulative Layout Shift, ovvero Stabilità visiva del caricamento.
LCP – Largest Contentful Paint
Il Largest Contentful Paint è il tempo di upload necessario all’elemento più grande (Largest) della schermata visibile all’utente per caricarsi.
LCP, quindi, misura le prestazioni di caricamento della risorsa nella fase più complicata e delicata e parte dal principio che le persone necessitano e desiderano sempre più esperienze veloci, ottimali e ottimizzate.
Nessuno ha voglia di attendere, men che meno il caricamento di una pagina web.
Il Largest Content Paint di una pagina web ben ottimizzata dovrebbe attestarsi intorno ai 2,5 secondi. Oltre i 4 secondi l’esperienza è completamente compromessa.
Nel calcolo Google considera i contenuti above the fold e non il tempo di download dello stesso ma la quantità di spazio che utilizza nella finestra dell’utente.
Se il server non è solido, le immagini sono troppo grandi oppure non ottimizzate, se HTML, CSS e Javascript non sono ottimizzati a dovere, il Largest Contenful Paint e la User Experience ne risultano pregiudicati.
First Input Delay (FID)
Il First Input Delay (FID) misura il tempo trascorso tra la prima interazione dell’utente con la pagina del sito e il momento in cui il browser risponde effettivamente a tale input.
Se, ad esempio, l’utente clicca su un link o su un pulsante di Call To Action, quanto impiegherà il browser a rispondere a questa interazione?
Se il tempo di risposta si mantiene entro i 100 millisecondi, vuol dire che l’esperienza utente è ottimizzata. Oltre questa soglia, i problemi di navigabilità conducono all’abbandono della pagina.
Cumulative Layout Shift (CLS)
Il Cumulative Layout Shift (CLS) è il Core Web Vital che misura lo spostamento degli elementi visibili della pagina e i cambiamenti di layout che si verificano improvvisamente durante la navigazione della pagina web, dopo che il caricamento dei contenuti è avvenuto.
Pensa, ad esempio, a un elemento posto al centro della pagina che ti invita a cliccare e che, all’improvviso, si sposta in alto, proprio mentre tu stai andando a eseguire la tua azione. Fastidioso e irritante, non trovi?
Il CLS si calcola in questo modo:
CLS = componente d’impatto * componente di distanza
- La componente d’impatto è la percentuale della vista totale del contenuto e misura lo spazio che occupa normalmente e lo spazio che abita dopo lo spostamento.
- La componente di distanza è la percentuale che misura la distanza maggiore che un elemento instabile ha coperto nel riquadro durante lo spostamento (in orizzontale o in verticale) diviso per la dimensione più grande della finestra (larghezza o altezza, a seconda di quale sia maggiore).
Il valore del CLS deve essere inferiore a 0,1 affinché l’esperienza di navigazione sia ottimale.
I Core Web Vitals: le conclusioni
Le performance e la User Experience del sito web sono sempre più centrali non solo per gli utenti e per gli obiettivi di conversione (e/o di business), ma anche per Google, che considera determinante per il posizionamento del sito web anche l’esperienza che le persone vivranno una volta approdate su un sito web.
Quanto migliore, piacevole e agevole questa sarà, tanto più sarà facile rintracciare il sito web nelle SERP dei motori di ricerca.




Lascia un commento