
Un web designer è sempre alla ricerca di strumenti che stimolino la creatività e migliorino il proprio lavoro. Meglio ancora se queste soluzioni riescono a farti risparmiare tempo prezioso. Tempo che puoi dedicare ai tuoi progetti in corso o a nuovi clienti.
Ecco perché ho raccolto per te 4 risorse per web designer che possono fare la differenza e dare una marcia in più alla tua produttività. Sei pronto a dare un’occhiata a queste utility e a segnarle tra i preferiti?
Trova il carattere su misura per te con Dafont
Dafont è il più grande database di font gratuiti. In questa realtà puoi pescare a piene mani, ci sono oltre 20.000 caratteri diversi per il tuo sito web. Tutti suddivisi in 9 temi e 71 stili.

Il layout intuitivo della piattaforma è perfetto per orientarti subito.
Scegli il tuo colore preferito con ColorZilla
Tra le risorse per web designer c’è ColorZilla, estensione che ti consente di copiare i colori che ti piacciono di una pagina web.
Questa soluzione funziona bene con Mozilla Firefox e con Google Chrome. Quando hai completato l’installazione nella barra delle Addon ti comparirà un’icona a forma di contagocce.
Per azionare questa utility basta posizionare il cursore sull’elemento che possiede la cromia che preferisci. Un clic e il codice colore verrà copiato negli appunti. Non ti basta conservare un solo colore? C’è anche l’opzione per avere tutte le tinte di una pagina. Basta scegliere dal menu la voce “Webpage Color Analyzer”.
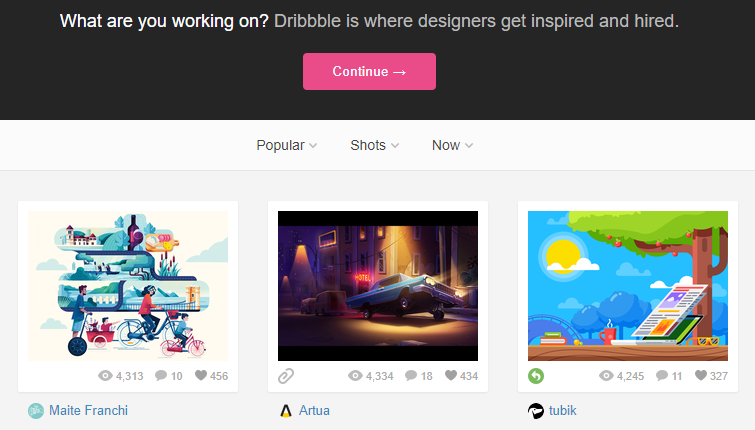
Crea relazioni e mostra il tuo portfolio con Dribbble
Per trarre ispirazione, creare relazioni e mostrare il proprio portfolio voglio consigliarti Dribbble. Un social network dedicato a grafici e web designer citato in questo articolo di Forbes.
L’iscrizione è gratuita, dovrai sostenere un piccolo costo se desideri dei servizi in più. In seguito, puoi cominciare a navigare e interagire. Questo aspetto è decisivo perché Dribbble ti consente di postare i tuoi lavori a patto che dimostri di partecipare alla vita del social.
Capisci come muoverti all’interno della piattaforma grazie al menu che è distribuito in: Shots, Designers, Teams, Stories, Meetups, Shop e Jobs. In ogni caso questa è, tra le risorse per web designer, un grande strumento per arricchire le capacità creative anche in virtù del fatto che la qualità richiesta agli iscritti è molto elevata.
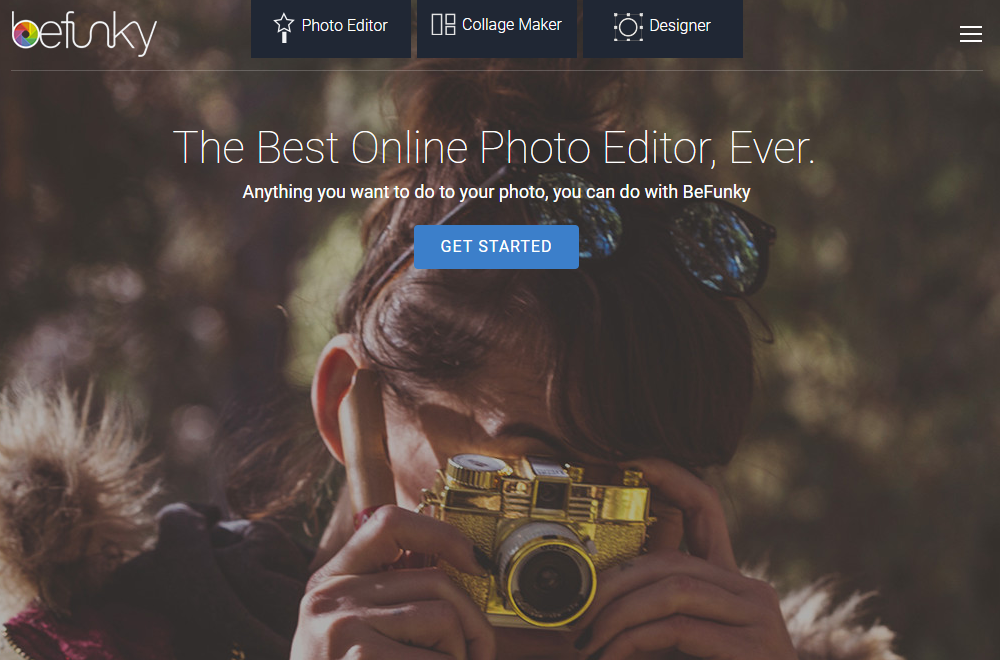
Dai un tocco di freschezza alle foto con BeFunky
Vuoi dare nuova linfa alle tue foto? Usa BeFunky. Uno dei migliori tool online per rendere più accattivanti le immagini. Il primo punto a favore è l’interfaccia ordinata e spaziosa, gli strumenti sono posizionati in base a categorie e relative sottocategorie.
Tra le risorse per web designer questo photo editor ti dà la possibilità di ritagliare le immagini, ridimensionarle e ruotarle. E non finisce qui, puoi compiere anche azioni più difficili come decidere l’esposizione e i livelli di colore.
Inoltre, arricchisci il visual con effetti, maschere e cornici.
Risorse per web designer: la tua esperienza
In quest’articolo ho selezionato solo alcune delle risorse per web designer. Si tratta strumenti da tenere sotto mano e che possono dare una svolta al tuo flusso di lavoro.
Ora lascio a te la parola. Tu quali strumenti per web designer metti nella tua cassetta degli attrezzi? Lascia la risposta nei commenti e parliamone insieme.





Lascia un commento