Vuoi progettare e personalizzare le pagine del tuo sito web senza dover conoscere per forza il codice? Puoi usare il visual composer. Ma che cos’è il visual composer? Si tratta di un plugin drag-and-drop che si integra perfettamente con WordPress ed è stato creato da WP Bakery.
In sostanza, questo plugin per WordPress è un editor di testo avanzato ed offre maggiori opportunità di personalizzazione rispetto al programma di base che sei abituato a trovare all’interno del CMS più famoso del mondo. Questa soluzione è responsive ed è già presente in molti temi premium WordPress sul sito ThemeForest.
Il tuo sito web non sfrutta questa estensione? Non preoccuparti. Puoi acquistarla a un costo contenuto sul sito ufficiale. Ma adesso andiamo al nocciolo e vediamo come funziona il visual composer di WordPress.
Cosa puoi fare con il visual composer di WordPress
Prima di capire come funziona il visual composer di WordPress cerchiamo di comprendere cosa puoi fare con questo plugin pensato per dare stile alle tue pagine in poco tempo.
Oltre a rendere il testo in grassetto e corsivo, inserisce link, foto, citazioni ed elenchi. Proprio come un qualsiasi editor di testo. Quindi le funzioni base sono assicurate.
Niente di nuovo sotto il sole? E invece no. I contenuti possono essere migliorati ancora di più con drag and drop page builder. In pratica, puoi creare delle pagine straordinarie utilizzando blocchi di elementi (oltre 40) che puoi trascinare sulla pagina.
Questi componenti sono già ottimizzati per i dispositivi mobile e personalizzabili al massimo. Se decidi di usare il visual composer di WordPress avrai a disposizione: blocchi di testo, diversi tipi di grafici, tasti per i social, griglie di articoli, lettori video, caroselli di immagini, ecc.
Senza dimenticare che il tool supporta molte lingue ed è compatibile con plugin per la traduzione.
Come funziona il visual composer di WordPress: i passi principali

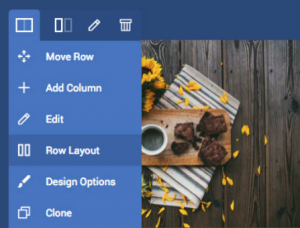
I contenuti sono tanti e classificati per categorie ma fai un passo alla volta: inizia a inserire una nuova riga con 4-5 elementi. Non esagerare con questi “oggetti” perché rischi di appesantire la pagina.
La riga puoi anche dividerla in colonne attivando l’icona in alto a sinistra, quella formata dalle tre linee.
Occorrono alcune precisazioni. Per quanto riguarda le righe, puoi cancellarne anche una sola senza compromettere le altre. Invece per le colonne, sta a te decidere quanti e quali colonne mettere sulla pagina.
Ritorniamo ai blocchi di contenuto. Nel momento in cui avrai selezionato l’elemento si aprirà una finestra in cui potrai configurare tutte le sue impostazioni. Valuta se modificare il margine, il bordo o il padding. Così dai agli elementi la veste grafica che meglio si adatta al tuo progetto web.
Puoi spostare gli elementi da una riga all’altra o da una colonna all’altra. Come? Attraverso dei mini bottoni sistemati in alto a destra di ogni contenuto o sezione. Ma non solo. Con questi tasti puoi duplicare gli elementi, eliminarli o modificare le impostazioni. Ecco queste sono le linee guida per il visual composer di WordPress. Ora tocca a te.
Come funziona il visual composer di WordPress: la tua esperienza
In quest’articolo ti ho spiegato come funziona il visual composer di WordPress. Un plugin che ti permette di personalizzare articoli e pagine web senza ricorrere al codice CSS e HTML. Con questo strumento la tua realtà avrà un aspetto professionale.
Tu come web designer usi questo plugin per WordPress? Parliamone nei commenti.






Lascia un commento